- 2020年7月30日
- Posted by: webmaster
- Category: ワードプレス

自分たちのタイミングで新着情報などを更新出来るタイプの ホームページ制作依頼がとても多くなっています。
ですが、自分たちで更新すると言ったものの、、、本当に簡単に記事が書けるのか気になりますよね?
ここでは、どんな感じで記事を書き新着情報の更新ができるのかをご紹介します。(更新にはWordPressと言うCMSシステムを使用します。)
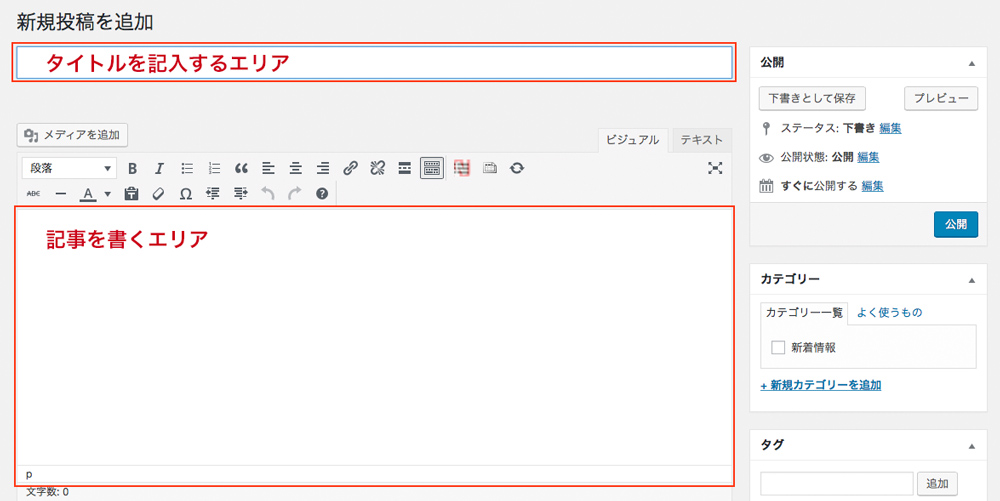
まず初めに、WordPressの管理画面からにログインし、左にある『投稿』の『新規追加』から記事を書いていきます。

記入していく最低限の箇所は、『新規投稿を追加』の下にあるエリアに記事のタイトルを記入することと、その下にある広いエリアに、本文を記入することです。

これで、右にある公開ボタンを押すと記事ができます! 簡単ですね。HTMLなどの知識がなくても見たままに記事が書けるのがとても人気です。
アメブロやはてなブログなどを使用されたことのある方はすぐに使いこなせそう!と感じたと思います。逆に初心者の方には画面を見ただけでも少し難しく思えると思います。
ですが、1度投稿してみたら「あれ、以外と簡単だった!」と思えるはずです。
ここから先は、さらに詳しく画面の説明していきますね。
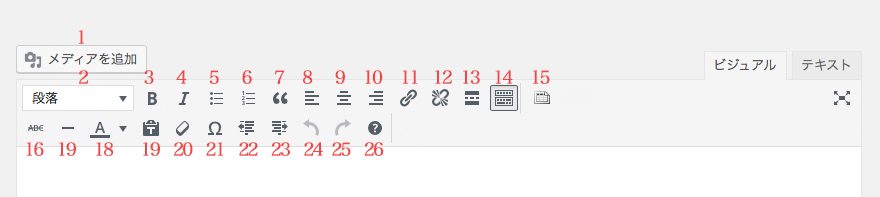
本文を入力していく際に使用できるツールの説明です。

| 1 | 画像を追加 | 14 | ツールバーの切替え |
| 2 | 見出しを設定 | 15 | テーブルプレスの挿入 (表示がない場合もある) |
| 3 | 文字を太くする | 16 | 打ち消し線 |
| 4 | 文字を斜め(イタリック)にする | 17 | 横ラインを入れる |
| 5 | リストを作成する | 18 | 文字の色を変更する |
| 6 | 番号付きのリストを作成する | 19 | コピーしたテキストの貼り付け |
| 7 | 引用文にする | 20 | 装飾全てを解除する |
| 8 | 左揃えにする | 21 | 特殊文字を使う |
| 9 | 真ん中揃えにする | 22 | インデントを減らす |
| 10 | 右揃えにする | 23 | インデントを増やす |
| 11 | リンクの挿入や編集 | 24 | 前の行動を取り消す |
| 12 | リンクを解除する | 25 | やり直す |
| 13 | 記事に「続きを読む」リンクを作成する | 26 | ヘルプを出す |
*お使いのバーションや使用しているプラグインによってツールの内容は異なります。
沢山ありますが、よく使用するのは1のメディアを追加です。記事の中に、画像を表示させる事はよくありますよね。
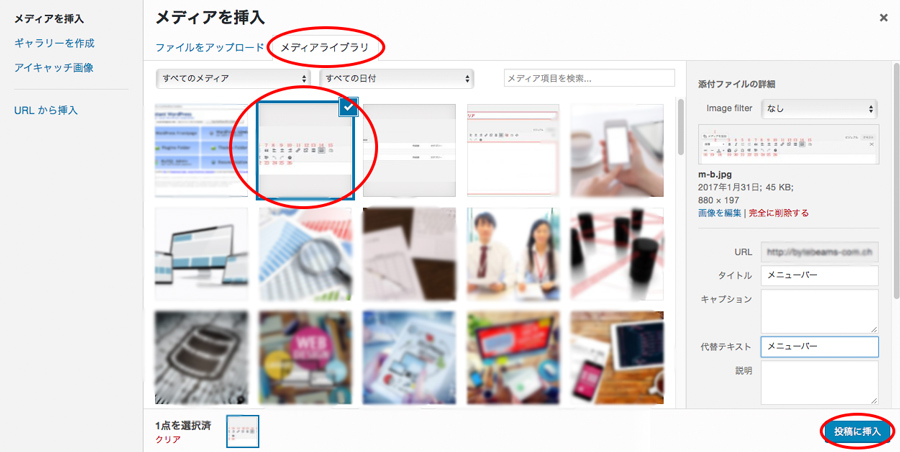
その画像の表示のさせ方ですが、まず画像を挿入したい箇所にカーソルを合わせます。その後に、先ほどの1のメディアを追加をクリックします。
ファイルをアップロードのタブを切り替えて、挿入したい画像を入れます。そして、右下にある『投稿に挿入』ボタンをクリックで画像が挿入されます。(画像のサイズなどの細かい設定の説明は別記事で紹介します。)

また、このように1度画像をアップロードすると、画像一覧から選ぶだけなのでとっても簡単です。その場合は、メディアライブラリのタブに切り替えると今までに登録した画像があります。その中から希望の画像を選択して右下の『投稿に挿入』をクリックで使用する事ができます。

とっても簡単ですね!
HTMLの知識がなくもて見たままに記事を作成することが出来るので初心者の方も安心して更新できると思います。当社で制作されたクライアントさまも、難なく記事を更新されています。
このように販売機会やお知らせのタイミングを逃すことなく、ホームページに新着情報の更新が出来るメリットは大きいですね。
